↑↑タイトルロゴを作成しました!!
ここでは私がどのようにしてイラストを作成しているのかご紹介します。
何かといえばSNSの時代。
自分の個性を発信するためにはフリー素材ではなく自身の作ったイラストを使いたいですよね。
| ・デジタルでイラストを描くには何を用意すればいいのか知りたい
・FireAlpacaの基本的な使い方を知りたい |
そんな方のために、この記事ではフリーのイラストソフト「FireAlpaca」を使ったイラストの描き方を画像を使ってご紹介します。
必要な物
①パソコン (必須)
デスクトップ・ノートパソコンどちらでも可能です。画面が大きく編集しやすいのはデスクトップパソコン、いろいろなところで作業される方はノートパソコンがおすすめです。私は ”MacBook Pro 13” を使用しています。
②ペンタブレット (ほぼ必須 無くても描けるが難しい)
パソコンに繋いで絵を描くことのできるアイテムです。ペンタブレットと液晶タブレットの2種類がありますが、これから始める人には液晶タブレットをお勧めします。
私は ”HUION 液タブ Kamvas12“ を使用しています。紙に描くのと同じ感覚で描けるのでとても使いやすいです。amazonで購入しました。通常盤と豪華盤がありますが、豪華盤はスタンドやUSB-Cケーブル※も同封されているので必要なものは全て揃っています。
※最近のMacbookの接続端子はUSB-CのみなのでUSB-Cケーブルが必要。USBケーブルでは接続できない。
作業風景↓(パソコンのスタンドは別で購入)

イラスト作成・編集ソフトのダウンロード
ソフトは無料のフリーソフトからプロの使う有料イラストソフトまで数多く出ています。自分が使いやすいと思うものを探すのが一番良いと思いますが、初心者であればフリーソフトの ”FireAlpaca” で十分です。シンプルな作りで日本語にも対応しており、利用者が多いので使い方がわからなくても検索すればすぐに解決します。
公式ページからダウンロード
↑こちらのリンクからダウンロードできます
FireAlpacaを起動・作成・保存
【step1】アプリを起動して広告ウィンドウを閉じる。
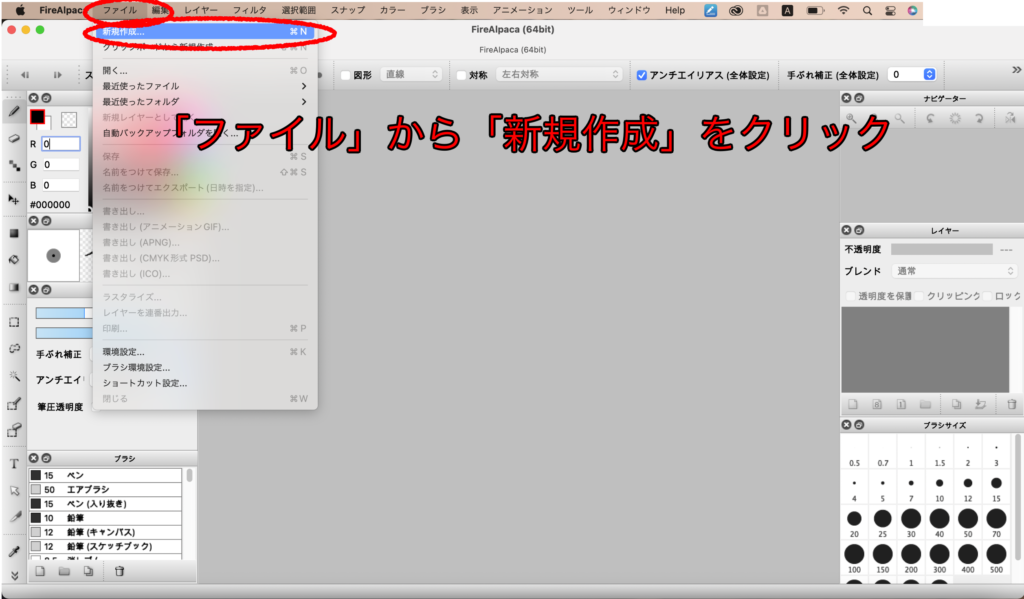
【step2】「ファイル」から「新規作成」を選択してクリック
【step3】用紙サイズを設定して「OK」をクリック。
いろいろな規格が選択でき漫画原稿やLINEスタンプ用のサイズもあります。目的もなくお絵描きするなら幅1480pixel、高さ1280pixelなどでいいと思います。
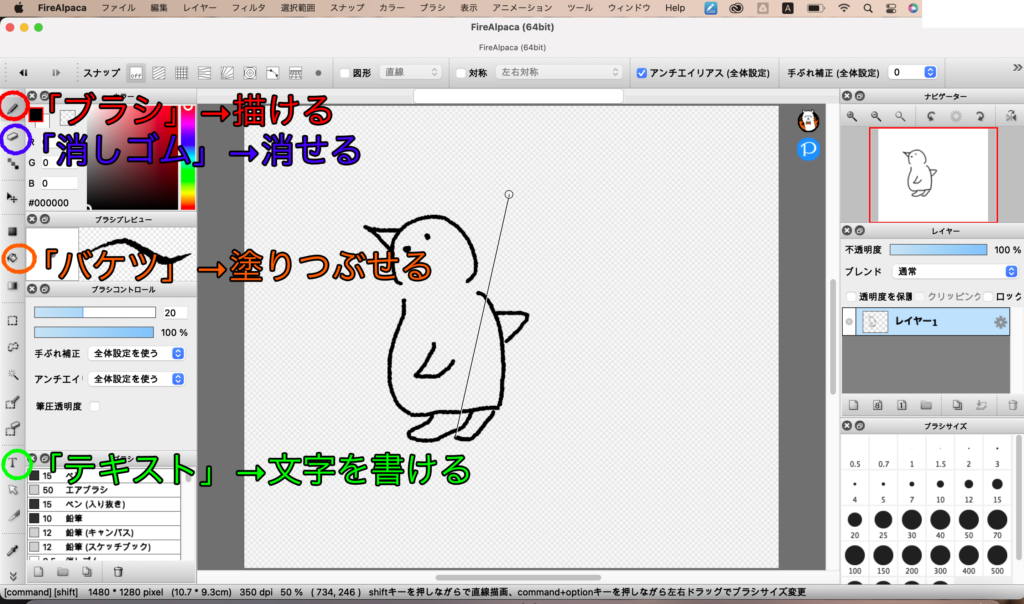
【step4】絵を描く!
無料ソフトですがたくさんの機能があります。今後別の記事にして詳しい使い方についても投稿しようと思います。
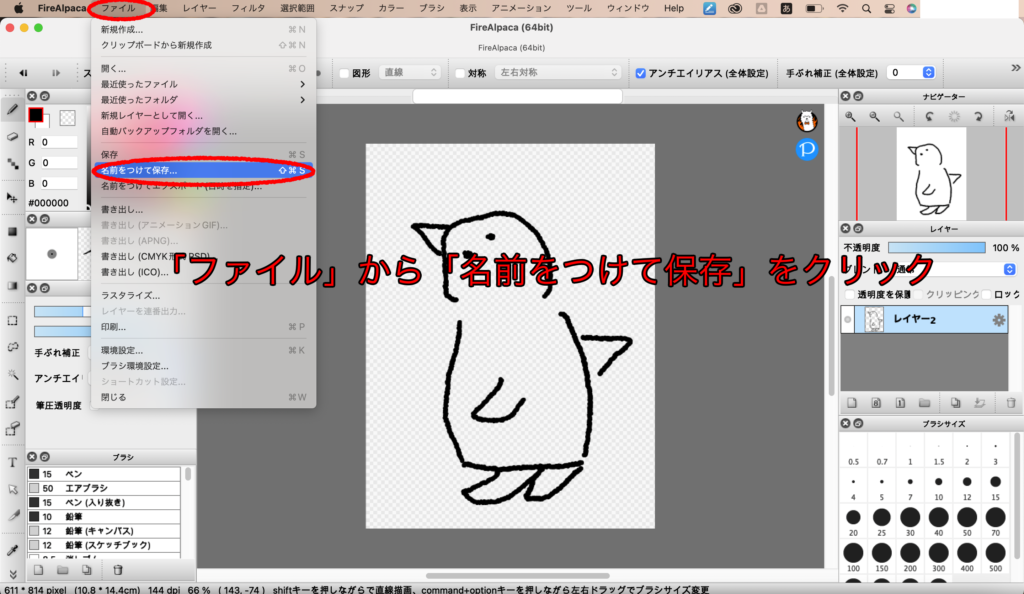
【step5】保存する。
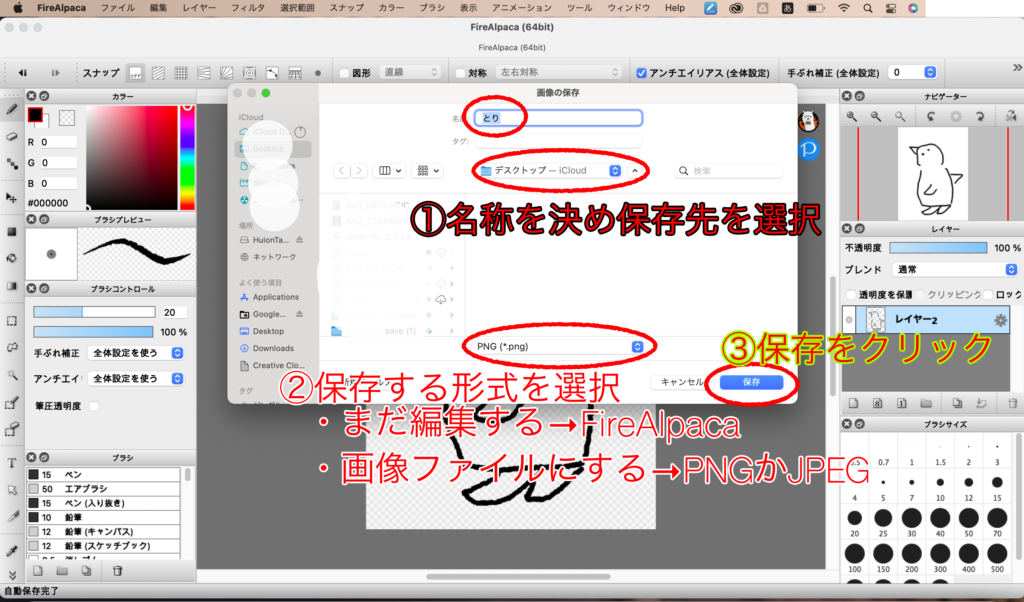
保存する形式ですが
→ まだ編集する場合は「FireAlpaca」
→ 画像ファイルとして保存する場合は「PNG」か「JPEG」を選択します。
「PNG」の場合、何も書いていない部分が透明になる「透過PNG」と白くなる「24-bit PNG」の選択があるので用途に合わせて選んでください。LINEスタンプ作成時などには余白は透明にしなければならないので「透過PNG」を選択します。
これで完了です!お疲れ様でした!
【サイト作成初心者】イラストの作成方法 まとめ
| ・パソコンとペンタブを用意
・FireAlpacaをダウンロード ・アプリを起動して絵を描いて保存する |
FireAlpacaはイラストを作成するだけでなく、写真などの画像も編集することができます。この記事の画像もスクリーンショットをFireAlpacaで編集して使用しています。今後詳しい使い方もご紹介しようと思ってますのでよろしくお願いします!